หน้าเว็บไซต์แรก
เมื่อเปิดเข้าไปแล้วจะเจอหน้าแรกของ w3shcool ในส่วนภาษา SQL (https://www.w3schools.com/sql/default.asp) จากนั้นให้ลองกดไปที่ "Try it yourself"
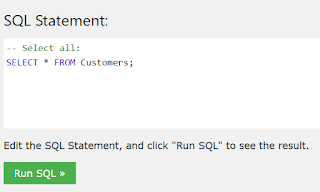
ซึ่งพอกดเข้าไปแล้วจะพบหน้าเว็บใหม่ ซึ่งหน้าเว็บนี้สามารถใช้งาน SQL ได้ โดยการเขียนโค้ดลงไป แล้วลองรันก็จะแสดงผลลัพธ์ตามที่เขียน
โดยในตัวอย่างนั้นมีส่วนที่เขียน SQL ที่ด้านบน ส่วนด้านล่างเป็นผลลัพธ์ และด้านขวา คือ ส่วนที่แสดงจำนวนแถวในแต่ละ Table ใน Database
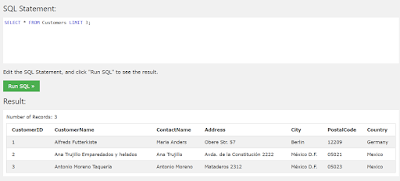
จากนั้นตัวอย่างเราทดลอง SQL โดยใช้คำสั่ง "SELECT * FROM Customers;"
โดยโค้ดที่เราเขียนไปนั้นจะแสดงข้อมูลทั้งหมดในตาราง Customers ซึ่งผลลัพธ์ได้ดังนี้
นอกจากนี้ยังมีโค้ด SQL อื่นๆ ที่น่าสนใจซึ่งมีดังนี้
SELECT
- แสดงคอลัมน์ที่ต้องการ
แสดงคอลัมน์ Country
DISTINCT
- ตัดตัวที่ซ้ำออกไป
ไม่เอาตัวซ้ำ
WHERE
- สร้างเงื่อนไขต่างๆ
เอาแถวที่ Country : Mexico
AND, OR
ตัวอย่าง AND ที่เช็ค Country : Mexico และ France
- เรียงลำดับตามที่เราต้องการ
เรียงตามชื่อประเทศ
INSERT INTO
ค่าที่ CustomerID : 92 เพิ่มเข้ามา
- แก้ไขข้อมูล
ค่าที่ CustomerID : 1 มีการเปลี่ยนแปลง
DELETE
- ลบข้อมูล
ค่าที่ CustomerID : 1 หายไป
- จำกัดจำนวนการแสดงข้อมูล
แสดงเพียง 3 ค่า เท่านั้น
- หาค่าสูงสุด, ต่ำสุดในตาราง
เอาค่าที่น้อยที่สุดในตาราง
COUNT, AVG and SUM
- นับจำนวนข้อมูล, หาค่าเฉลี่ยข้อมูล, รวมค่าข้อมูล
- นับจำนวนข้อมูล, หาค่าเฉลี่ยข้อมูล, รวมค่าข้อมูล
นับจำนวนแถวที่มี 77 แถว
- ใช้ในการเลือกข้อมูลโดยใช้รูปแบบ
เลือก CustomerName ที่ขึ้นต้นด้วย "a" นำหน้า
- เลือกข้อมูลโดยใช้ข้อมูลหลายตัว
เลือก Country ที่เป็น Germany, France, UK
BETWEEN
- เลืิอกข้อมูลที่อยู่ใน range นั้น
เลือก Price ที่ค่าที่อยู่ระหว่าง 10 กับ 20
ALIAS
- เปลี่ยนชื่อ Table และ Column
JOIN
- นำข้อมูลจาก 2 ตาราง แล้วเลือกในส่วนที่เราต้องการ

INNER JOIN
- เลือก Table ส่วนที่ intersect กัน
- เลือก Table ส่วนที่เป็นตารางแรก
- เลือก Table ส่วนที่เป็นตารางสอง
- เลือกทั้งหมดที่ไม่ซ้ำ
- เลือกตัวมันเอง
- รวม 2 ตาราง
- จัดกลุ่มข้อมูลแล้วแสดงผล
HAVING
- สร้างเงื่อนไขตามการ COUNT
- เลือกข้อมูลที่มีในอีกตาราง
ปัญหาที่พบ
ทางเทคนิค
1. รู้สึกว่าบล็อคของเราไม่ค่อยมีอะไรเลย จึงแก้ปัญหาด้วยการใส่โค้ด SQL ที่ลองลงไป
ลิ้งก์ที่เกี่ยวข้อง



































/googlehangouts-57fe71bf5f9b5805c25623b2.jpg)